直播API
前提准备
标题部分 前提准备实时数字人web-sdk接入
标题部分 实时数字人web-sdk接入1. 介绍
标题部分 1. 介绍新华智云实时虚拟人插件,是基于webrtc(实时音视频通信)实现的实时虚拟人交互服务,运用了智云自研的最新虚拟人和语音合成技术,可进行虚拟人形象及tts语音定制。提供智能语音交互(可接入智云知识库或客户自己内部的领域知识库)及播报服务API接入,具有低依赖、高扩展、易集成等特点。可应用场景包括业务大屏数据实时播报、营业厅智能客服在线问答、剧本式交互等,客户也可结合自身业务输入进行产品化包装打造属于自己的爆款虚拟人产品。
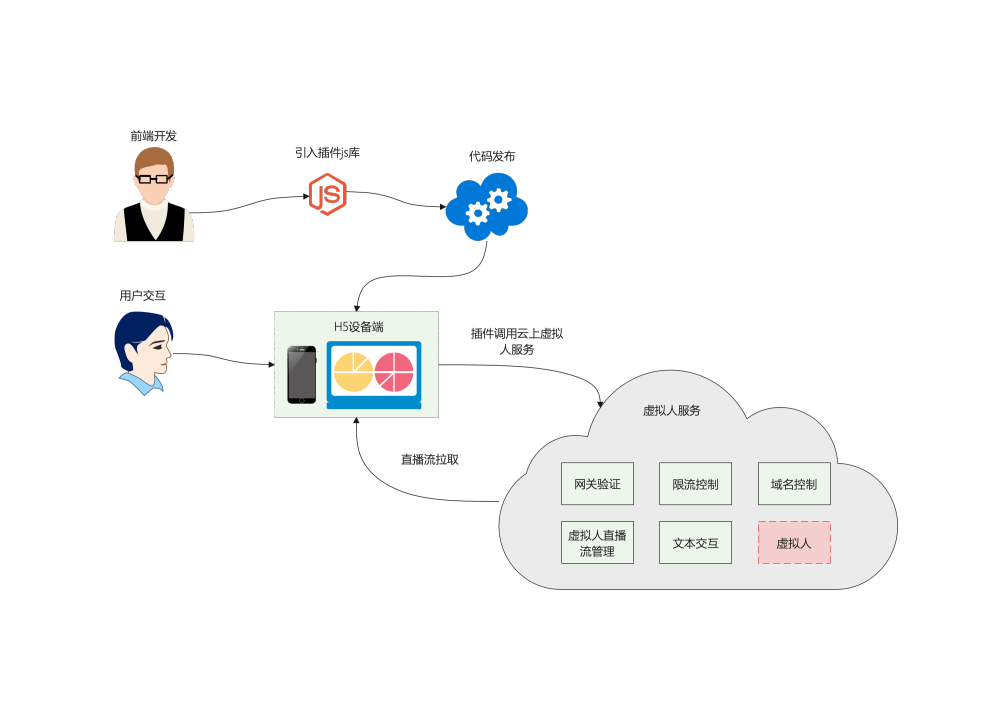
2. 接入流程图
标题部分 2. 接入流程图
3. 使用方式
标题部分 3. 使用方式- 先引入插件js
<script src="https://t.newscdn.cn/@shuwen/rtc-plugin/1.0.4/js/index.js"></script>2、初始化
let plugin = window["@shuwen/rtc-plugin"];
let player = new plugin.RtcPlayer({
pos: ["100px", "100px"], // 位置: x y
size: ["600px", "600px"], // 大小: 宽 高
streamId: "e33efd3a468a11ec893b9589d84c46e9",
dom: document.getElementById("root"),
accessToken: "", // 可通过 getToken API获取后传入,也可直接传入
streamType: "manyOfOne", //manyOfOne:共用一路
endpoint: "xxx", // 域名,测试/正式 可能不同
});具体参数如下:
| 参数名 | 说明 | 类型 |
|---|---|---|
| dom | 可选。传入的dom容器,注意:设置该参数后,pos和size参数都会失效,位置和大小都会以传入的节点为基准 | HTMLDivElement |
| size | 可选。 宽,高设置dom参数后,该参数可不传 | string[] |
| pos | 可选。 x,y设置dom参数后,该参数可不传 | string[] |
| streamId | 必须。streamId由后端提供 | string |
| accessToken | 必须。登录后生成的令牌,具体见后端文档--登陆接口;也可通过 插件提供的getToken API获取后传入 | string |
| streamType | 可选。默认 manyOfOne 取值:oneOfOne | manyOfOne oneOfOne:一人一路 manyOfOne:共用一路 | string |
| endpoint | 必须。域名 | string |
完成第2步之后,虚拟人应该就可以显示在页面上了
4. 插件API
标题部分 4. 插件API该插件还有一个顶级API - getToken用来获取 accessToken
let plugin = window['@shuwen/rtc-plugin'];
plugin.getToken({
ak: '',
username: '',
password: '',
endpoint: '', // 域名
}).then(res => {
if(res && res.data && res.success){
let accessToken = res.data.vhostToken;
} else {
console.error('登陆失败')
}
})getToken整体入参为object,具体字段如下
| 参数名 | 说明 | 类型 |
|---|---|---|
| ak | 必须 | string |
| username | 必须 | string |
| password | 必须 | string |
| endpoint | 必须。域名 | string |
二. RtcPlayer初始化后的player实例提供了一些基础方法和事件监听
1、主播说话
// sendSpeak参数:第一个为字符串类型 ; 第二个可不传,为扩展属性
player.sendSpeak("今天是2021年", {}); 扩展属性详细
| 字段 | 属性 | 是否必须 | 详细 |
|---|---|---|---|
| speed | number | 否 | 语速: 默认为0,范围-500~500 |
| pit | number | 否 | 语调: 默认为0,范围-500~500 |
| vol | number | 否 | 音量: 默认为50; 范围0~100 |
| action | number | 否 | 动作1: 默认动作,2:双手打开,3:右手打开,4:左手打开 |
2、事件监听
// 加载完成事件,由于插件内部有一些异步操作,所以该事件用来监听主播加载完成
player.on('load',function(){
console.log('加载完成‘)
});
// error事件,用来监听一些错误
player.on('error',function(error){
console.log('error',error);
});
// speakStart事件,用来监听主播开始说话
player.on('speakStart',function(){
// 开始说话后的一些操作,比如显示主播
console.log('speakStart');
});
// speakEnd事件,用来监听主播说话结束
player.on('speakEnd',function(){
// 说话结束后的一些操作,比如隐藏主播
console.log('speakEnd');
});3、销毁
player.destroy();注意事项
由于浏览器的限制,插件一开始是以静音的模式自动播放的,点击页面任意位置可触发声音